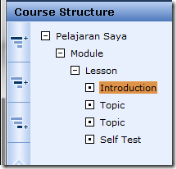
1. Selanjutnya, kita akan mencoba membuat animasi pada konten kita. Pertaman, klik topic yang masih kosong.
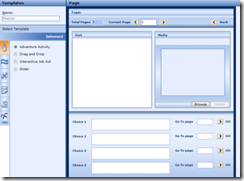
2. Kemudian, pada template, pilihlah Watch (lihat gambar) dan klik radio button Animation
3. Nah, sekarang muncullah template animation. Template inihanya terbagi dari dua bagian, yaitu bagian teks dan bagian animasi. Tuliskanlah keterangan atau teks lain di bagian teks.
4. Animasi yang dimasukkan dapat berupa *.swf, *.xaml dan *.wmv. Sekarang ini kita cobakan saja menggunakan file berformat wmv yang terdapat di sample video pada windows 7. Kopikan file video dari C:\Users\Public\Videos\Sample Videos ke C:\ProgramData\Microsoft Learning\LCDS\courses\pelajaran_saya\course\media. Klik Browse dan pilih video atau animasi yang akan kita masukkan. Pilih videonya dan tekan OK.
5. Berikutnya, save course dan tekan tombol preview untuk melihat hasilnya.
6. Sekarang kita coba menggunakan fitur demonstration. Silahkan buat topic baru (lihat kembali langkah kerja 4). Dan pada template Watch , pilihlah Demonstration. Berbeda dengan animation, Demonstration menampilkan video atau animasi di window berbeda (tidak seperti fitur animation yang langsung menampilkan animasinya di halaman yang sama).
7. Pada template silahkan masukkan gambar dengan mengklik tombol Browse pada kolom Picture, dan masukkan video dengan cara mengklik tombol Browse pada kolom Demo. Ingat, sebelum dimasukkan ke dalam course, segala macam media harus dikopi terlebih dahulu ke C:\ProgramData\Microsoft Learning\LCDS\courses\pelajaran_saya\course\media.
8. Berikan penjelasan mengenai demonstrasi pada kolom Paragraph.
9. Tekan save dan klik preview untuk melihat hasilnya. Pada bagian hasilnya, klik tombol Launch untuk menjalankan animasi.
Booyah!