Belajar melalui media online sudah ada di depan mata dan kita akan mencoba berkenalan dan mengoperasikan tool LCDS untuk membuat materi pelajaran online. Sudah siap? Mari kita mulai berkarya dengan LCDS.
1. Bukalah program LCDS dengan cara klik Start à All Programs à Microsoft Learning àLearning Content Development System
2. Oke, setelah diklik, akan muncul window LCDS yang tampilannya seperti gambar di bawah ini
3. Sekarang, buatlah Course baru dengan cara klik New (ada di sudut kiri atas). Kemudian akan muncul jendela New – Webpage Dialog. SIlahkan isikan nama course yang anda inginkan, misalnya “Pelajaran Saya” lalu tekan OK.
4. Nah, setelah course sukses dibuat, akan muncul course structure yang menunjukkan struktur hierarki dari konten pelajaran ini. Terdapat empat tingkatan dalam struktur course ini yaitu “course”, “module”, “lesson”, dan “topic”.
5. Klik module pada course structure. Pastikan tulisan “Module” di-highlight oranye.6. Sekarang kita mulai berkarya. Klik tombol dengan gambar Mouse (lihat gambar di bawah).
Ini adalah template interact yang dapat kita gunakan untuk membuat konten pembelajaran yang interaktif. Kita akan coba satu-per-satu template yang ada di dalam interact ini.
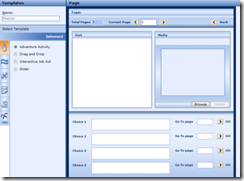
7. Pilihlah radio button Adventure Activity, maka akan muncul template pada bagian Page
8. Pada bagian Text, ketikkan “Silahkan pilih satu dari beberapa pilihan ini.”
9. Untuk memasukkan gambar, kita harus terlebih dahulu mengkopi gambar yang akan kita masukkan ke folder
C:\ProgramData\Microsoft Learning\LCDS\courses\pelajaran_saya\course\media
Silahkan kopi gambar yang anda inginkan (misalkan dari C:\Users\Public\Pictures\Sample Pictures) ke folder tersebut. Sebaiknya, sesuaikan dulu ukuran gambar yang akan diletakkan di halaman ini agar gambar tidak terpotong.
10. Setelah gambar dikopi, klik Browse, kemudian pilihlah gambar yang telah kita kopi tadi.
11. Berikutnya, kita buat beberapa halaman lagi, caranya, tekan tombol next page (lihat gambar)
Secara otomatis, sistem akan membuat halaman ke-2 yang masih polos, jadi jangan panic kalau gambar koala dan tulisan di kolom teks menghilang.
12. Isi halaman 2 dengan tulisan “INI HALAMAN 2” dan gambar seperti halnya kita mengisi halaman 1 pada langkah kerja 8 sampai 10.
13. Buatlah halaman ke-3 lalu isi dengan tulisan “INI HALAMAN 3” dan gambar
14. Kemudian, kembalilah ke halaman 1 dengan cara menekan tombol previous sebanyak 2 kali
16. Oke, kita sudah kembali ke halaman 1, sekarang, pada bagian bawah template ada tulisan “Choice 1”, “Choice 2”, dan seterusnya. Tuliskan “Ke halaman 2” pada kolom choice 1, kemudian pada kolom go to page, ketikkan angka 2.
Lakukan hal yang sama untuk kolom Choice 2, namun arahkan pilihan ini pada halaman 3.
17. Nah sekarang tekan tombol Save pada bagian atas window atau tekan Ctrl + S untuk menyimpan course.
18. Kemudian, tekan tombol Preview pada bagian atas window.
19. Setelah tombol preview diklik, maka akan muncul window yang berisi konten yang telah kita buat.
Berikutnya kita lanjut di part 2 ya…
Lanjutkan ke:





















1 comments:
mantap gan, kunjungi juga http://kiosnetmbo.blogspot.com
Post a Comment